Skildring
The Staggs – Product configurator for WooCommerce has everything you need to create stunning product configurators in WordPress and WooCommerce, right from your WordPress dashboard! The visual product configurators included 2D or 3D rendered images. The PRO version allows you to upload 3D GLB and GLTF models for the complete visual experience, including basic AR support.
The product configurator plugin comes with stunning pre-built templates that you can use and customize to make your own! Apply your own brand logo, fonts, colors and icons to make the configurator truly yours.
Getting started is really simple: create attributes, build your configurable product and finally apply a theme to complete the looks. The video below will walk you through the steps:
👉 Official Free Demo Links: Try out multiple Staggs configurator demos
👉 Learn More About Staggs (PRO): All the features of the Staggs product configurator
👉 Confused about how to get started? Read our Documentation
PRODUCT CONFIGURATOR FOR WOOCOMMERCE
If you have WooCommerce installed, you can create any configurator you like based on WooCommerce Simple products. Simply check the box «Enable Staggs Product Configurator» and you can start building your configurator using the attributes and themes.
With WooCommerce installed, you can use the WooCommerce checkout system to let the customer directly pay at checkout.
PRODUCT CONFIGURATOR FOR WORDPRESS
You can use the Staggs product configurator in WordPress too! WooCommerce is not required. In WordPress, you can build any configurator you like. We have created our own build-in product type for WordPress that you can use to create product configurators.
Note: there is no checkout system, so you can only create product configurators on a request invoice basis using forms.
IT’S FAST AND EASY TO USE
Getting started with the Staggs product configurator is simple and straight forward: create your configurable attributes, create a (WooCommerce) product and add the attributes to the product. Finally, apply a theme to complete the look!
We have optimized the product configurator for performance and speed, so you can expect your configurators to load just as fast as your regular product pages!
VARIOUS ATTRIBUTE TYPES
The Staggs Product configurator comes with a lot of different attribute types:
- Option list
- Cards
- Image swatches
- Color swatches
- True/False
- Checkboxes
- Button group
- Text inputs
- Date input
- Number inputs
- Dropdown
- Image upload (PRO)
- Related products (PRO)
PRE-BUILT CONFIGURATOR TEMPLATES
The configurator plugin comes with four pre-built configurator templates for free
IMPROVE PRODUCT VISUALIZATION
The Staggs product configurator can help you visualize changes in the product in multiple ways. You can add regular images that stack upon each other, display the image from multiple angles using multiple gallery images, use 3D rendered images of a product, or maximize the visualizations by creating a 3D configurator with AR support!
STACKABLE IMAGES
Save countless hours creating and uploading images for all of your product variations. Simply use our layered image preview that stacks all the images on top of each other. You even have control over where the image should go: always on top, at the bottom or maybe on layer four. You are in full control of how the product preview is going to look!
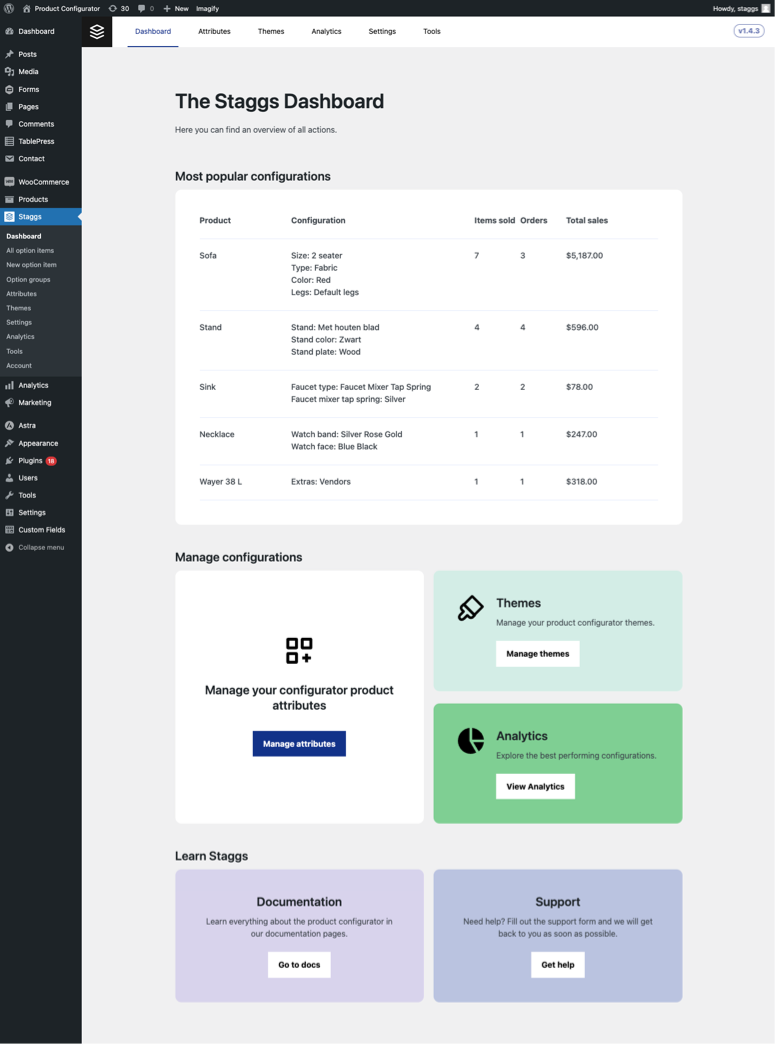
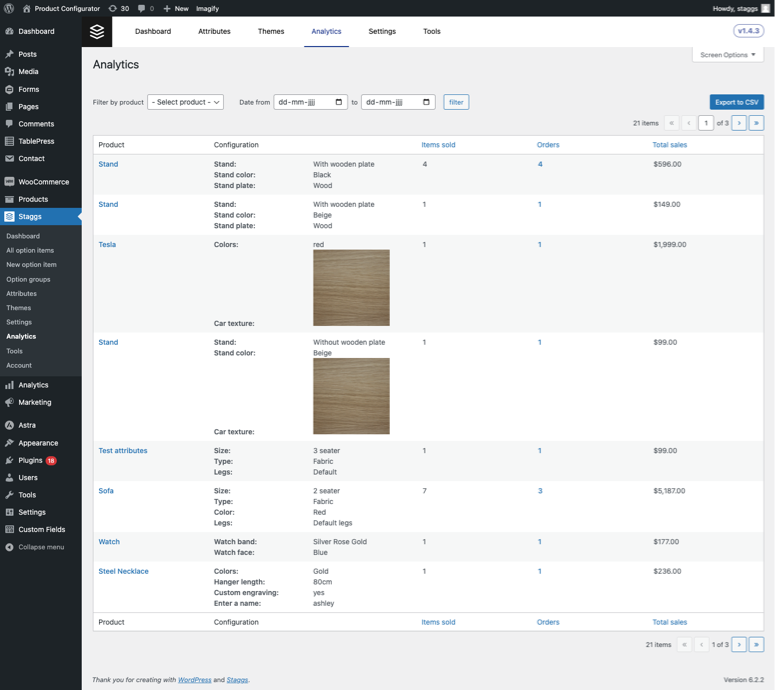
BUILT-IN ANALYTICS MODULE
The best way to get to know your customers is to find out what they like most. The Staggs product configurator comes with a built-in analytics module that collects all the configurable products from the WooCommerce orders, so you get more insights in your customers. Note: this feature is not available for WordPress-only installations.
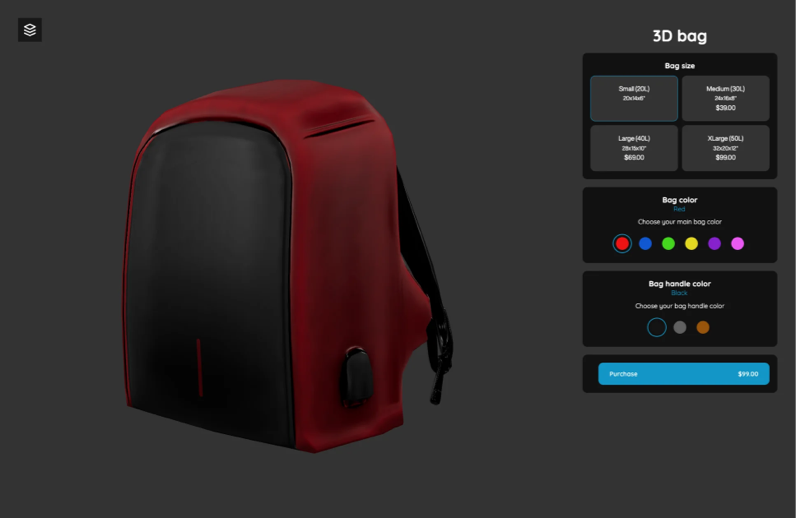
SUPPORT FOR 3D & AR
The Staggs product configurator comes with a lot of different visualization options. One of the premium features is the support for 3D models and AR views. If you are looking for ways to take your product visualizations to the next level, you can create a 3D product configurator in WooCommerce with Staggs!
A RELIABLE GROWING PLATFORM
We have scheduled monthly updates to ensure the plugin stays up-to-date with the latest developments in the WordPress environment. You can read more about the latest updates on our website.
PLAYS NICELY WITH OTHER PLUGINS
We have added support for various other WordPress plugins, and we will keep expanding the list. Currently we support:
- Advanced Custom Fields PRO: Supercharge your Staggs admin panel with ACF PRO fields
- Contact Form 7, Gravity Forms, WP Forms, Ninja Forms and Fluent Forms: link configurator to a form for request invoice features
- Yoast Duplicate Post: Duplicate attributes to speed up your configurator building process
- WPML and Polylang: Translate configurator attributes
- Deposit & Partial payments: Charge a partial amount of the total configuration costs at checkout
- TablePress: manage pricing tables for attributes (useful in pro version)
If you want to request support for a specific plugin, please contact support.
SHORTCODES
If you are using a page builder, you can use the following shortcodes to output the configurator on product pages:
[staggs_configurator]to display complete configurator code;[staggs_configurator_popup_button]to display the popup trigger button (the popup is not visible by default).
You can also choose to «design» your own template, using each of the following shortcodes:
[staggs_configurator_gallery]to display configurator image gallery;[staggs_configurator_form]to display the form containing all option groups and values;[staggs_configurator_totals]to display the add to cart or request invoice button;
Note: you can also use shortcodes on regular posts and pages, but you have to pass the product id as a parameter to the shortcode, like this: [staggs_configurator product_id="YOUR_PRODUCT_ID_HERE"]
🎯🎯 CONFIGURATOR FEATURES 🎯🎯
The Staggs Product Configurator is packed with a lot of features:
- Stackable images: stack images on top of each other so you don’t have to create all possible variation product images yourselves
- Multiple product views: display your product from multiple angles
- Real-time price calculation: Charge additional costs for attribute options
- Duplicate attributes: Easily duplicate attributes to speed up the build process
- Collapsible attributes: Reduce configurator space by making your configurator attributes collapsible
- Configurator builder: easily create configurable products with attributes using our product configurator builder
- Customizer: make the product configurator truly blend in with the webshop. Customize the configurator template, colors, fonts, icons or even apply custom CSS
- Shortcodes: Output your Staggs configurator anywhere on the product page you like
- Request invoices: link the configurator to a form (support for GravityForms, Contact Form 7, WP Forms, Ninja Forms and Fluent Forms)
- Partial Payments: Only charge a part of your total configuration costs at checkout
- Multilanguage support: Translate your Staggs attributes into multiple languages
- Analytics: Track your most popular product configurations in the Staggs Analytics module
💥💥 PRO FEATURES 💥💥
Our PRO features include:
- Conditional logic: Add conditional logic to your configurator attributes
- Inventory management: manage your inventory for individual attribute items
- Sharable links: Share active configuration as a link
- PDF downloads: Download active configuration as PDF
- Additional templates: horizontal popup and stepper template
- Image upload feature: allow users to upload images and use preview in product image
- Related products template: allow users to add WooCommerce products to your configurable product
- Multi-step configurator: Split up your configurator form into steps
- Measurement price calculator: Advanced pricing options based on numeric input values
- 3D model support: Display 3D product models (GLB and glTF)
- Change texture, color and variant of the 3D model
- Show/hide particular 3D model parts
- Update 3D camera zoom on option update
- Play 3D model animations
- AR view support
- Import/Export Tool: Easily import and export product attributes and edit attribute data in a sheet editor for convenient management
Getting Started
Building a product configurator with Staggs is very simple. You can get yours up-and-running in just three steps:
- Create Staggs configurator attributes
- Build your configurable product with the attributes
- Create a configurator theme and customize its settings to complete the look
Skjermbilete
Installasjon
Installation from within WordPress
- Visit Plugins > Add New.
- Search for Staggs.
- Install and activate the Staggs product configurator plugin.
Manual installation
- Upload
staggs.zipto the/wp-content/plugins/directory - Activate the plugin through the «Plugins» menu in WordPress
- Go to the «Staggs» tab in the admin menu
- Create configurator attributes
- Create a new WooCommerce Simple product and check the box «Enable configurator» in the product general tab.
- Add your attributes in the product configurator builder.
- Create a new configurator theme in Staggs -> Themes and link the theme to the configurator.
- Publish the product and enjoy!
Vanlege spm.
-
Q. Why does my configurator not show up?
-
A. If you are using Elementor or a block based theme, like the new 2024 theme, you need to use shortcodes to display the configurator. In classic themes like Astra or Storefront, the configurator will show up by default.
-
Q. Why does my configurator builder not show up on the product page?
-
A. Make sure your product type is set to «Simple» and you have checked the box «Enable Staggs Product Configurator» in the Product data section.
-
Q. My option pages are loading slow. What can I do?
-
A. If you have loads of options, the pages of Staggs tend to load slower that initial. At this point you might want to consider migrating to ACF PRO fields. These fields load faster and are better optimized.
-
Q. My images are not showing up correctly. What should I do?
-
A. It is most likely you have not defined a fixed image layer order. Simply go over to your Staggs attributes and locate the field «Image Layer Order». There you can enter a numeric value. Higher numbers will be displayed on top.
-
Q. Does the plugin require WooCommerce?
-
A. No, this plugin does not require WooCommerce. However, you will need WooCommerce if you want to receive payments. Our plugin uses the WooCommerce cart system for a convenient and familiar checkout process.
-
Q. Does it support variable products?
-
A. No, we only support WooCommerce Simple Products. WooCommerce Variable Products are a kind of configurable product already.
-
Q. Can I use this plugin as a product designer tool?
-
A. The plugin is intented to be used as a product configurator tool. It allows you to add text and images onto your products. But this plugin has no drag and drop features.
-
Q. My question is not listed
-
A. If you have any questions about the plugin, kindly send an email to contact@staggs.app.
Omtalar
Bidragsytarar og utviklarar
“Staggs – Product configurator for WooCommerce” is open source software. The following people have contributed to this plugin.
Contributors“Staggs – Product configurator for WooCommerce” er omsett til 1 språk. Takk til omsetjarane for bidraga deira.
Omset “Staggs – Product configurator for WooCommerce” til ditt eige språk.
Interested in development?
Les kjeldekoden, sjekk SVN-lageret eller abonner på utviklingsloggen med RSS.
Endringslogg
1.7.1 (2024-04-13)
- Add support to tag attributes so you can find your relevant attributes back more easy
- Extend collapsible attributes summary to more option templates
- Allow html tags in summary notes display
- Add support for custom 3D model loader image (pro)
- Update conditional logic to remember same option names across different attributes (pro)
- Add support to control attribute spacing for desktop and mobile (pro)
- Add support for multiple option selections (pro)
- Update CSV import fields (pro)
- Regular amount of bug fixes
1.7.0 (2024-03-27)
- Add new border style circular
- Add support to show inline notes instead of labels for swatches
- Add support to display custom HTML block in configurator builder
- Add attribute option conditional logic rules (pro)
- Add setting to add attribute option linked products as separate line items (pro)
- Add setting to generate and attach PDFs to order line items (pro)
- Extend template color options (pro)
- Add garbage collector to delete generated files after certain amount of days (pro)
- Bug fixes
1.6.4 (2024-03-16)
- Added support for updating multiple 3D model materials at once (pro)
- Minor changes and improvements
1.6.3 (2024-03-12)
- Added support to output shortcode contents on summary page
- Add new URL option type to link to different product when clicking an option
- Enable animation play support for 3D models when selecting an attribute option (pro)
- Allow change of model camera position when selecting an attribute option (pro)
- Add setting to customize PDF header address text contents (pro)
- Add setting to collect user email before downloading PDF (pro)
- Bug fixes
1.6.2 (2024-03-02)
- Add option to disable full height on configurator view
- Add option to display reset configuration button
- Add feature to include option notes in configuration summary to show more detailed info
- Extend support for total formula calculation for email and request invoice configurator types (pro)
- Add option to create separate cart line items for products from the addon products template (pro)
- Some bug fixes
1.6.1 (2024-02-17)
- Add option to enlarge option, cards and swatches thumbnail images
- Add option to show sticky cart bar in classic Staggs configurator templates
- Add option to display hotspot with information in 3D models (pro)
- Some bug fixes
1.6.0 (2024-02-10)
- Add option to show gallery actions capture image, share link, add to wishlist, download pdf in gallery (pro)
- Add «my configurations» wishlist feature (pro)
- Add support for «capture image» gallery action (pro)
- Add option to open up separate summary page before adding to cart (pro)
- Extend conditional logic comparisons to be used for input fields (less than, greater than) (pro)
- Extend formula calculations to options fields (pro)
- Allow to display calculated formula price underneath given attribute (pro)
- Added support to include default WooCommerce product attributes into the PDF download (pro)
- Fixes and improvements
1.5.10 (2024-01-25)
- Add tick all option for tickboxes
- Add support to show additional description for each option or card item (pro)
- Retain 3D model position during configurations (pro)
- Extend calculation formula options (pro)
- Fixes and improvements
1.5.9 (2024-01-13)
- Various fixes and improvements
- Update libraries
1.5.8 (2023-12-16)
- Increase block themes compatibility
- Add support to hide disabled buttons
- Update tooltips display options
- Add additional button type email to send email directly
- Add support to set minimum price for matrix calculations (pro)
- Fixes and improvements
1.5.7 (2023-12-02)
- Add support to control multiple attributes in single tab
- Remove scrollbar display on Windows devices
- Add multi currency support for attribute options
- Add setting for popup to display contents inline on mobile
- Bring back AR button on mobile (pro)
- Extend matrix price calculation options (pro)
1.5.6 (2023-11-09)
- Add support to hide prices for user
- Add setting to make individual options required
- Add support to save configuration and return to product page from popup view instead of direct add to cart
- Add support to make price summary collapsible on mobile devices to save some space
- Add support to show add to cart option only in last step (pro)
- Add support to allow next step only when all required fields have been selected (pro)
- Add support for repeatable attributes (pro)
- Bug fixes and improvements
1.5.5 (2023-10-28)
- Add support for full page screen Option
- Add header layout setting for PDF (pro)
- Add setting to hide prices in PDF (pro)
- Bug fixes and improvements
1.5.4 (2023-10-14)
- Add support to exclude product base price from configurator price calculation
- Add support to add plus sign to indicate additional charges
- Bug fixes
1.5.3 (2023-09-30)
- Add support for WordPress only websites
- Add support to hide summary for image and color swatches
- Add support for hidden attributes in the configurator builder
- Add missing fields to override default button texts
- Add support to bundle input fields together in preview
- Add support to fit preview text inputs within designated width and height
- Add support to leave options unchecked on configurator load
- Add support to display summary widget of chosen configuration options
- Add support to set default camera view for 3D model (pro)
- Improvements and bug fixes
1.5.2 (2023-09-15)
- Add new tab builder type
- Add support to set default attribute for a configurator to allow A/B testing
- Add support to split up rulesets in conditional logic (pro)
- Library updates
- Improvements and bug fixes
1.5.1 (2023-08-28)
- Update Freemius
- Bug fixes
1.5.0 (2023-08-14)
- Add support for ACF PRO fields to be used as admin fields
- Add setting to display configured image in checkout table, order table and emails
- Add support for sticky mobile configurator preview images in inline page configurators
- Add date input field type
- Add options for 3D model lightning, shadow and camera controls (PRO)
- Add new wide PDF template layout (PRO)
- Various bug fixes and improvements
…