Skildring
Widget CSS Classes gives you the ability to add custom classes and ids to your WordPress widgets
Please note that this plugin doesn’t enable you to enter custom CSS. You’ll need to edit your theme’s style.css or add another
plugin that allows you to input custom CSS.
This plugin also adds additional classes to widgets to help you style them easier:
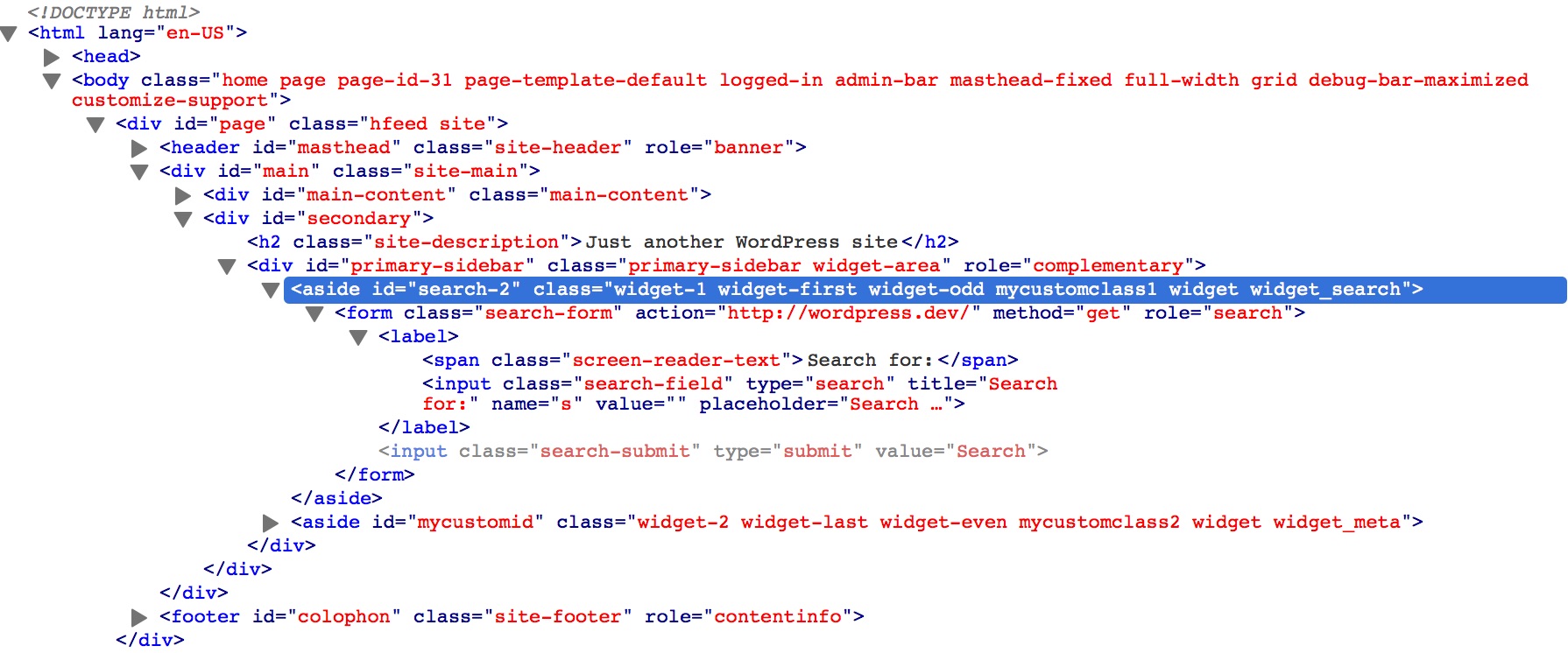
- widget-first: added to the first widget in a sidebar
- widget-last: added to the last widget in a sidebar
- widget-odd: added to odd numbered widgets in a sidebar
- widget-even: added to even numbered widgets in a sidebar
- widget-#: added to every widget, such as widget-1, widget-2
Features
- Adds a text field to a widget for defining a class
- You can specify multiple classes by putting a space between them
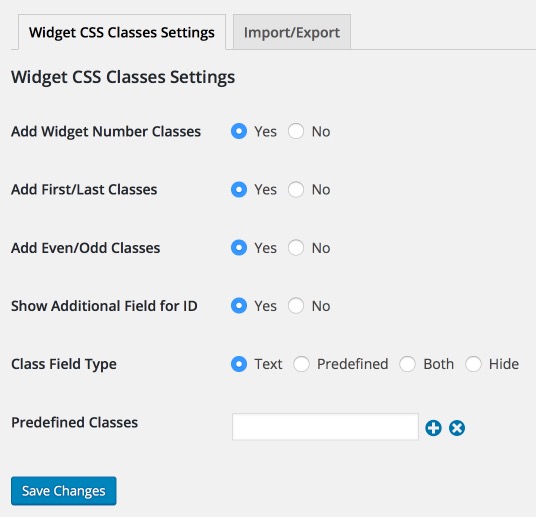
- Optionally adds checkboxes with predefined classes
- Optionally adds a text field to add an id to a widget
- Adds first and last classes to the first and last widget instances in a sidebar
- Adds even/odd classes to widgets
- Adds number classes to widgets
- Fully translatable
- Multi-site compatible
- Compatible with Widget Logic, Widget Context, and WP Page Widget plugins
- Has filters and hooks for customizing output including class names
Credits
- Adding Custom CSS Classes to WordPress Widgets
- Add .first & .last CSS Class Automatically To WordPress Widgets
- Widget Context compatibility fix provided by Joan Piedra
- Slovak translation by Branco WebHostingGeeks.com
- Polish translation added, Slovak translation files renamed by Tomasz Wesołowski
- Spanish translation by Maria Ramos at WebHostingHub
- Serbo-Croatian translation by Borisa Djuraskovic at WebHostingHub
- Dutch translation and predefined classes fix by Jory Hogeveen at Keraweb
- Russian translation by Наталия Завьялова
- Swedish translation by Olle Gustafsson
- Fix ids notice by Ricardo Lüders
Installasjon
- Upload the folder /widget-css-classes/ to the /wp-content/plugins/ directory
- Activate the plugin through the Plugins menu in WordPress
- Configure the settings under Settings > Widget CSS Classes
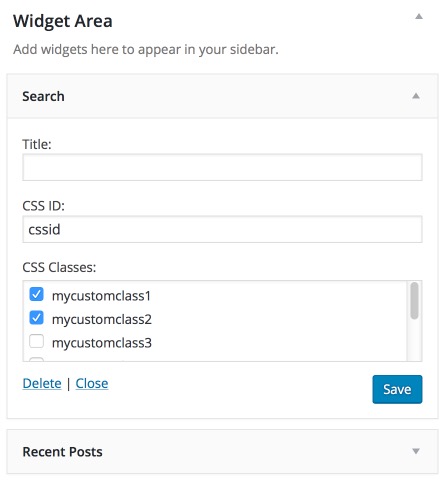
- Visit Appearance > Widgets to add or change the custom classes and ids for a widget.
- Expand the appropriate widget in the desired sidebar.
- You’ll see a field labeled CSS Class. Depending on your settings, this will be a text field and/or checkboxes.
- If you are using the text field you can enter multiple class names by separating them with a space.
- If you’ve enabled the id field, you will see a text field called CSS ID.
Vanlege spm.
-
Why aren’t the classes showing up in my widget?
-
You need to make sure you have an HTML element defined for
before_widgetandafter_widgetin your active theme’sregister_sidebarfunctions,
usually located in your theme’s functions.php (/wp-content/themes/yourtheme/functions.php).This HTML element must have class and id attributes. This plugin will not work if
before_widgetandafter_widgetare blank.Example:
register_sidebar( array(
'name' => 'Sidebar',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>'
) ); -
How do I add the CSS for my custom class?
-
There are two ways:
- Edit your theme’s style.css file (usually located in /wp-content/themes/yourtheme/).
- Use a plugin such as Simple Custom CSS.
-
How I export the Settings?
-
You can export the Settings from Settings > Widget CSS Classes > Import/Export.
-
What should I do if I find a bug?
-
Please file a bug report on GitHub.
Omtalar
Bidragsytarar og utviklarar
“Widget CSS Classes” is open source software. The following people have contributed to this plugin.
Contributors“Widget CSS Classes” er omsett til 15 språk. Takk til omsetjarane for bidraga deira.
Omset “Widget CSS Classes” til ditt eige språk.
Interested in development?
Les kjeldekoden, sjekk SVN-lageret eller abonner på utviklingsloggen med RSS.
Endringslogg
1.5.4.1
- Tested with WP 5.5.
- Update plugin owner.
1.5.4
- Compatibility: Fix for old single widgets (remove notice). #37 (props @westonruter)
- Tested with WP 5.2.
1.5.3
- Compatibility: dFactory Responsive Lightbox widget option. #33
- Tested with WP 5.0.
1.5.2.1
- i18n: Remove sv_SE translation from the plugin directory. It’s 95% on translate.wordpress.org and accepted as the better version. #23
- Documentation: Readme & Wiki. #31
- Compatibility: Tested with WordPress 4.9
Detailed info: PR on GitHub
1.5.2
- Enhancement: Make translations of core widget classes optional instead of default. #29
- Enhancement: Allow vertical resize of defined classes box for CSS3 compatible browsers.
Detailed info: PR on GitHub
1.5.1
- Fix: Widget Logic
widget_contentfilter compatibility. #27 - Enhancement: Make uninstall script compatible with network installations.
1.5.0
- Feature: Option to try and fix the widget parameters if they are invalid. #24
- Feature: Option to remove duplicate classes. #25
- Enhancement: Sort classes based on the predefined classes on the frontend by default. #19
- Enhancement: Classes filter for frontend (for sorting or modifications). #19
widget_css_classes: modify all classes added by this plugin.widget_css_classes_custom: modify custom input classes.
- Enhancement: Plugin settings filter (
widget_css_classes_set_settings), overwrites user settings. #16 - Enhancement: Plugin default settings filter (
widget_css_classes_default_settings). #4 - Enhancement: Capability filters for form fields. #21
widget_css_classes_id_input_capability: ID inputwidget_css_classes_class_input_capability: classes inputwidget_css_classes_class_select_capability: predefined classes select (also hides classes input if invalid)
- Compatibility: WP External Links. #17, thanks to Victor @freelancephp
- Fix: Form wrapper div style. #18, thanks to Chuck Reynolds @ryno267
- Fix: Enable sortable input selection (IE-11 fix). #20
- UI: Enhance setting page JavaScript and remove relCopy library dependency.
- i18n: Remove Dutch and Russian languages from plugin distribution (available on translate.wordpress.org). #23
- Started using TravisCI and CodeClimate. #15
Detailed info: PR on GitHub
1.4.0
- Feature: Sort Pre-defined classes (thanks Jory Hogeveen)
- Security: Prevent unauthenticated import of settings
- Fix: Notice message when classes is empty (thanks Jory Hogeveen)
1.3.0
- Feature: Change dropdown to checkboxes for multiple class selection
- Feature: Option to use both predefined and text input classes
- Feature: Migrate classes when predefined classes are available
- Improvement: Do not show previously defined classes that are removed in the settings page when a widget is not updated yet
- Fix: Only show stored classes if the field-type in the setting page is correct
- Fix: When predefined is selected, show previous text input classes if they are defined
- Fix: Ids index notice
- i18n: Added Dutch translation by Jory Hogeveen at Keraweb
- i18n: Added Russian translation by Наталия Завьялова
- i18n: Added Swedish translation by Olle Gustafsson
1.2.9
- Changed h2 to h1 on settings page
- Changed plus/minus icons on settings page to dashicons
1.2.8
- Added text domain to plugin header in preparation for automatic language translations
1.2.7
- Changed class and ID fields to full-width
- Added missing escaping from settings page
- Enqueue admin scripts on correct hook
- Fixed undefined notice when option was not found
1.2.6
- Fixed error notice
1.2.5
- Fixed notice
1.2.4
- Added Serbo-Croatian translation by Borisa Djuraskovic at WebHostingHub
- Added support for WP Page Widget
1.2.3
- Added Polish translation, Slovak translation files renamed by Tomasz Wesołowski
- Added Spanish translation by Maria Ramos at WebHostingHub
1.2.2
- Fix for notice on line 103 when using Widget Logic
- Tested with WordPress 3.7 beta 1
1.2.1
- Added Slovak translation by Branco WebHostingGeeks.com
- Updated Widget Context compatibility fix plus notice fix by Joan Piedra
- Changed jQuery live to on for 1.9 compatibility
1.2
- Replace ID with custom ID rather than appending to existing ID
- Added settings to not show numbered widget classes, first/last classes, and even/odd classes
1.1
- Added support for Widget Context plugin
- Fixed notices appearing when Widget Logic plugin was enabled but filter was disabled
- Added Hide option for the Class Field Type in Settings
- Don’t show any previously added IDs in front end if Show Additional Field for ID is set to No
- Don’t show any previously added classes in front end if Class Field Type is set to Hide
1.0
- First version